29 Formati di R Markdown
29.1 Introduzione
Finora abbiamo visto R Markdown utilizzato per produrre documenti HTML. Questo capitolo offre una breve panoramica di alcuni dei molti altri tipi di output che si possono produrre con R Markdown. Esistono due modi per impostare l’output di un documento:
-
In modo permanente, modificando l’intestazione YAML:
title: "Viridis Demo" output: html_document -
In modo transitorio, chiamando manualmente
rmarkdown::render():rmarkdown::render("diamond-sizes.Rmd", output_format = "word_document")Questo è utile se si desidera produrre programmaticamente più tipi di output.
Il pulsante knit di RStudio esegue il rendering di un file nel primo formato elencato nel campo output. È possibile eseguire il rendering in altri formati facendo clic sul menu a discesa accanto al pulsante knit.

29.2 Opzioni di output
A ogni formato di output è associata una funzione R. Si può scrivere foo o pkg::foo. Se si omette pkg, si assume come predefinito rmarkdown. È importante conoscere il nome della funzione che produce l’output, perché è da lì che si ottiene aiuto. Per esempio, per capire quali parametri si possono impostare con html_document, si può consultare ?rmarkdown::html_document.
Per sovrascrivere i valori predefiniti dei parametri, è necessario utilizzare un campo output espanso. Per esempio, se si volesse rendere un html_document con un indice fluttuante, si userebbe:
output:
html_document:
toc: true
toc_float: trueÈ anche possibile eseguire il rendering su più output fornendo un elenco di formati:
output:
html_document:
toc: true
toc_float: true
pdf_document: defaultSi noti la sintassi speciale se non si vuole sovrascrivere nessuna delle opzioni predefinite.
29.3 Documenti
Il capitolo precedente si è concentrato sull’output predefinito html_document. Esistono diverse variazioni di base su questo tema, che generano diversi tipi di documenti:
pdf_documentcrea un PDF con LaTeX (un sistema di impaginazione di documenti open source), che è necessario installare. LaTeX (un sistema open source di impaginazione dei documenti), che è necessario installare. RStudio lo richiederà se non l’avete già.word_documentper i documenti Microsoft Word (.docx).odt_documentper i documenti OpenDocument Text (.odt).rtf_documentper i documenti Rich Text Format (.rtf).md_documentper un documento Markdown. In genere non è utile di per sé, ma di per sé, ma si potrebbe usare se, per esempio, il CMS aziendale o il wiki del laboratorio wiki del laboratorio utilizza markdown.github_document: si tratta di una versione adattata dimd_documentpensata per la condivisione su GitHub.
Ricordate che quando si genera un documento da condividere con i decisori, è possibile disattivare la visualizzazione predefinita del codice impostando le opzioni globali nel chunk di setup:
knitr::opts_chunk$set(echo = FALSE)Per gli html_document un’altra opzione è quella di rendere i pezzi di codice nascosti per impostazione predefinita, ma visibili con un clic:
output:
html_document:
code_folding: hide29.4 Quaderni
Un quaderno, html_notebook, è una variante di un html_document. I risultati resi sono molto simili, ma lo scopo è diverso. Un html_document è focalizzato sulla comunicazione con i decisori, mentre un notebook è focalizzato sulla collaborazione con altri data scientist. Questi scopi diversi portano a utilizzare l’output HTML in modi diversi. Entrambi gli output HTML contengono l’output completamente renderizzato, ma il blocco note contiene anche il codice sorgente completo. Ciò significa che è possibile utilizzare il file .nb.html generato dal blocco note in due modi:
È possibile visualizzarlo in un browser Web e vedere l’output renderizzato. A differenza di
html_document, questo rendering comprende sempre una copia incorporata del del codice sorgente che lo ha generato.È possibile modificarlo in RStudio. Quando si apre un file
.nb.html, RStudio ricrea automaticamente il file.Rmd. ricreerà automaticamente il file.Rmdche lo ha generato. In futuro, sarà possibile in futuro sarà possibile includere anche file di supporto (ad esempio file di dati.csv), che verranno estratti automaticamente quando necessario. saranno estratti automaticamente quando necessario.
L’invio di file .nb.html via e-mail è un modo semplice per condividere le analisi con i colleghi. Ma le cose si faranno dolorose non appena vorranno apportare delle modifiche. Se ciò inizia a verificarsi, è il momento di imparare Git e GitHub. Imparare Git e GitHub è sicuramente doloroso all’inizio, ma i vantaggi della collaborazione sono enormi. Come accennato in precedenza, Git e GitHub esulano dallo scopo del libro, ma c’è un suggerimento utile se li si sta già usando: utilizzare entrambi gli output html_notebook e github_document:
output:
html_notebook: default
github_document: defaulthtml_notebook fornisce un’anteprima locale e un file da condividere via e-mail. github_document crea un file md minimo che può essere inserito in git. Si può facilmente vedere come i risultati dell’analisi (non solo il codice) cambiano nel tempo e GitHub li renderà online.
29.5 Presentazioni
È anche possibile utilizzare R Markdown per produrre presentazioni. Il controllo visivo è minore rispetto a strumenti come Keynote o PowerPoint, ma l’inserimento automatico dei risultati del codice R in una presentazione può far risparmiare moltissimo tempo. Le presentazioni funzionano dividendo il contenuto in diapositive, con una nuova diapositiva che inizia a ogni intestazione di primo (#) o secondo (##) livello. È anche possibile inserire una regola orizzontale (***) per creare una nuova diapositiva senza intestazione.
R Markdown è dotato di tre formati di presentazione integrati:
ioslides_presentation- Presentazione HTML con ioslidesslidy_presentation- presentazione HTML con W3C Slidybeamer_presentation- Presentazione PDF con LaTeX Beamer.
Altri due formati popolari sono forniti da pacchetti:
revealjs::revealjs_presentation- Presentazione HTML con reveal.js. Richiede il pacchetto revealjs.rmdshower, https://github.com/MangoTheCat/rmdshower, fornisce un wrapper attorno a shower, https://github.com/shower/shower, motore di presentazione
29.6 Cruscotti
I cruscotti sono un modo utile per comunicare grandi quantità di informazioni in modo visivo e veloce. Flexdashboard rende particolarmente facile la creazione di cruscotti usando R Markdown e una convenzione per il modo in cui le intestazioni influenzano il layout:
- Ogni intestazione di livello 1 (
#) inizia una nuova pagina del dashboard. - Ogni intestazione di livello 2 (
##) inizia una nuova colonna. - Ogni intestazione di livello 3 (
###) inizia una nuova riga.
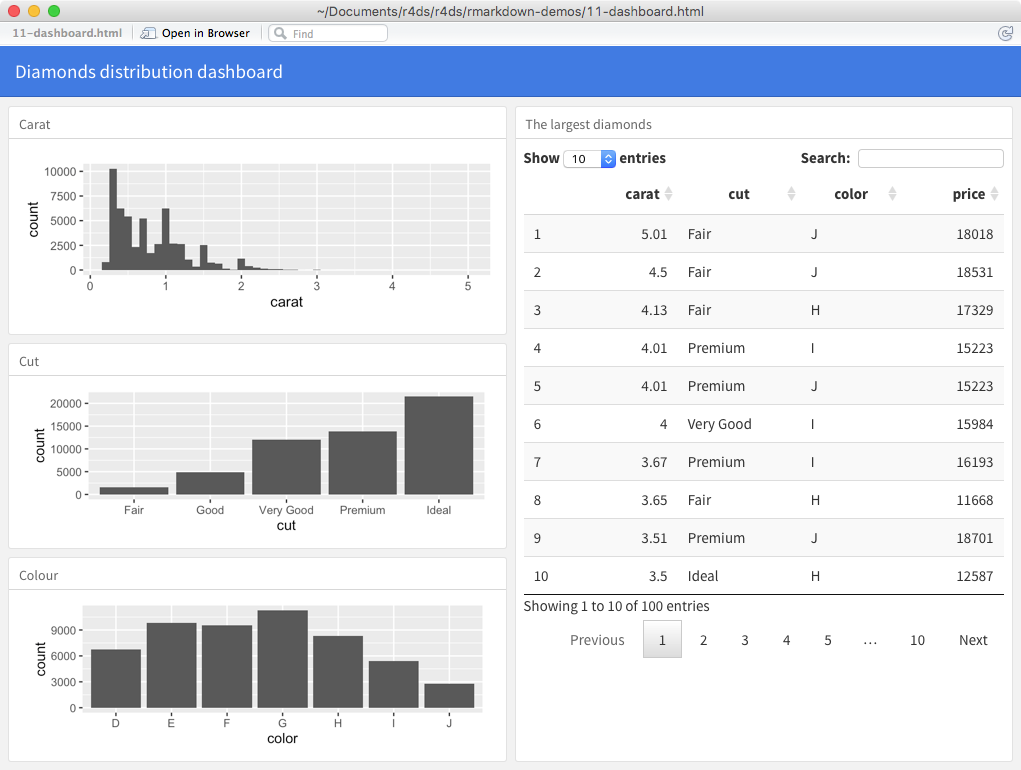
Ad esempio, è possibile produrre questo dashboard:

Utilizzando questo codice:
---
title: "Diamonds distribution dashboard"
output: flexdashboard::flex_dashboard
---
```{r setup, include = FALSE}
library(ggplot2)
library(dplyr)
knitr::opts_chunk$set(fig.width = 5, fig.asp = 1/3)
```
## Column 1
### Carat
```{r}
ggplot(diamonds, aes(carat)) + geom_histogram(binwidth = 0.1)
```
### Cut
```{r}
ggplot(diamonds, aes(cut)) + geom_bar()
```
### Colour
```{r}
ggplot(diamonds, aes(color)) + geom_bar()
```
## Column 2
### The largest diamonds
```{r}
diamonds %>%
arrange(desc(carat)) %>%
head(100) %>%
select(carat, cut, color, price) %>%
DT::datatable()
```Flexdashboard fornisce anche semplici strumenti per la creazione di barre laterali, tabset, caselle di valore e indicatori. Per saperne di più su flexdashboard visitate http://rmarkdown.rstudio.com/flexdashboard/.
29.7 Interattività
Qualsiasi formato HTML (documento, blocco note, presentazione o dashboard) può contenere componenti interattivi.
29.7.1 htmlwidgets
L’HTML è un formato interattivo e si può sfruttare questa interattività con htmlwidgets, funzioni di R che producono visualizzazioni HTML interattive. Per esempio, prendete la mappa leaflet qui sotto. Se state visualizzando questa pagina sul web, potete trascinare la mappa, ingrandirla e rimpicciolirla, ecc. Ovviamente non è possibile farlo in un libro, quindi rmarkdown inserisce automaticamente una schermata statica.
library(leaflet)
leaflet() %>%
setView(174.764, -36.877, zoom = 16) %>%
addTiles() %>%
addMarkers(174.764, -36.877, popup = "Maungawhau") Il bello di htmlwidgets è che non è necessario conoscere nulla di HTML o JavaScript per utilizzarli. Tutti i dettagli sono racchiusi all’interno del pacchetto, quindi non c’è bisogno di preoccuparsi.
Esistono molti pacchetti che forniscono htmlwidget, tra cui:
dygraphs, http://rstudio.github.io/dygraphs/, per la visualizzazione interattiva di serie temporali. serie temporali interattive.
DT, http://rstudio.github.io/DT/, per tabelle interattive.
threejs, https://github.com/bwlewis/rthreejs, per grafici 3d interattivi.
DiagrammeR, http://rich-iannone.github.io/DiagrammeR/ per diagrammi (come diagrammi di flusso e semplici diagrammi a nodi). (come diagrammi di flusso e semplici diagrammi di collegamento tra nodi).
Per saperne di più sugli htmlwidget e per vedere un elenco più completo dei pacchetti che li forniscono, visitate http://www.htmlwidgets.org/.
29.7.2 Shiny
Gli htmlwidget forniscono l’interattività client-side — tutta l’interattività avviene nel browser, indipendentemente da R. Da un lato, questo è ottimo perché si può distribuire il file HTML senza alcuna connessione a R. Tuttavia, questo limita fondamentalmente ciò che si può fare alle cose che sono state implementate in HTML e JavaScript. Un approccio alternativo è quello di utilizzare shiny, un pacchetto che consente di creare interattività utilizzando codice R, non JavaScript.
Per richiamare il codice Shiny da un documento R Markdown, aggiungere runtime: shiny all’intestazione:
title: "Shiny Web App"
output: html_document
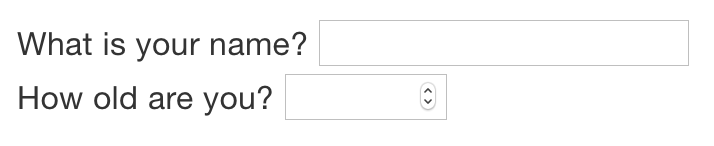
runtime: shinyQuindi è possibile utilizzare le funzioni di “input” per aggiungere componenti interattivi al documento:
library(shiny)
textInput("name", "Come ti chiami?")
numericInput("age", "Quanti anni hai?", NA, min = 0, max = 150) È quindi possibile fare riferimento ai valori con
È quindi possibile fare riferimento ai valori con input$name e input$age, e il codice che li utilizza verrà automaticamente rieseguito ogni volta che cambiano.
Non posso mostrarvi un’applicazione shiny dal vivo perché le interazioni di shiny avvengono sul lato server. Ciò significa che è possibile scrivere applicazioni interattive senza conoscere JavaScript, ma è necessario un server su cui eseguirle. Questo introduce un problema logistico: Le applicazioni Shiny hanno bisogno di un server Shiny per essere eseguite online. Quando si eseguono le app shiny sul proprio computer, shiny configura automaticamente un server shiny per l’utente, ma è necessario un server shiny pubblico se si vuole pubblicare questo tipo di interattività online. Questo è il compromesso fondamentale di shiny: in un documento shiny si può fare tutto ciò che si può fare in R, ma è necessario che qualcuno utilizzi R.
Per saperne di più su Shiny, consultare http://shiny.rstudio.com/.
29.8 Siti web
Con una piccola infrastruttura aggiuntiva è possibile utilizzare R Markdown per generare un sito web completo:
Mettere i file
.Rmdin una singola directory.index.Rmddiventerà la la pagina iniziale.-
Aggiungere un file YAML chiamato
_site.ymlche fornisca la navigazione del sito. Per esempio:name: "my-website" navbar: title: "My Website" left: - text: "Home" href: index.html - text: "Viridis Colors" href: 1-example.html - text: "Terrain Colors" href: 3-inline.html
Eseguire rmarkdown::render_site() per costruire _site, una cartella di file pronta per essere distribuita come sito web statico autonomo, o se si usa un progetto RStudio per la cartella del sito web. RStudio aggiungerà una scheda Build all’IDE che si può usare per costruire e visualizzare in anteprima il sito.
Per saperne di più: http://rmarkdown.rstudio.com/rmarkdown_websites.html.
29.9 Altri formati
Altri pacchetti forniscono altri formati di output:
Il pacchetto bookdown, https://github.com/rstudio/bookdown, semplifica la scrittura di libri, come questo. Per saperne di più, leggere Authoring Books with R Markdown, di Yihui Xie, che ovviamente è scritto in bookdown. Visitate http://www.bookdown.org per vedere altri libri in bookdown scritti dalla comunità comunità di R.
Il pacchetto prettydoc, https://github.com/yixuan/prettydoc/, fornisce formati di documenti leggeri con una serie di temi accattivanti.
Il pacchetto rticles, https://github.com/rstudio/rticles, compila una selezione di formati una selezione di formati adatti a specifiche riviste scientifiche.
Vedere http://rmarkdown.rstudio.com/formats.html per un elenco di altri formati. È anche possibile crearne uno proprio seguendo le istruzioni di http://rmarkdown.rstudio.com/developer_custom_formats.html.
29.10 Imparare di più
Per saperne di più sulla comunicazione efficace in questi diversi formati, vi consiglio le seguenti risorse:
Per migliorare le vostre capacità di presentazione, vi consiglio Presentation Patterns, di Neal Ford, Matthew McCollough e Nathaniel Schutta. Fornisce una serie di modelli efficaci (sia di basso che di alto livello) da applicare per migliorare le vostre presentazioni. presentazioni.
Se tenete conferenze accademiche, vi consiglio di leggere la Guida del gruppo Leek to giving talks.
Non l’ho seguito personalmente, ma ho sentito parlare bene del corso online di Matt McGarrity sul parlare in pubblico: https://www.coursera.org/learn/public-speaking.
Se state creando molti cruscotti, assicuratevi di leggere Stephen Few’s Progettazione di cruscotti informativi: La comunicazione visiva efficace dei dati of Data. Vi aiuterà a creare cruscotti che siano veramente utili, non solo belli da vedere.
Comunicare in modo efficace le proprie idee spesso si avvantaggia di qualche conoscenza del design grafico. Il libro Il design per non designer Book è un ottimo punto di partenza.